小法式与普通网页有什么分歧
- APP的api是手机操纵系统供给的
- 由于运转情况的分歧,所以小法式中,没法挪用DOM 和 BOM的API
- 可是,在小法式中可以挪用微信情况的API,例如
- app开辟形式需要挪用 IOS和Android 的组件库
- 网页的开辟形式:阅读器和代码编辑器
- 小法式具有自己的一套标准开辟形式
- 申请小法式开辟账号
- 安装小法式开辟者工具
- 建立和设置并开辟小程项目
- 在开辟者工具中对代码停止上线
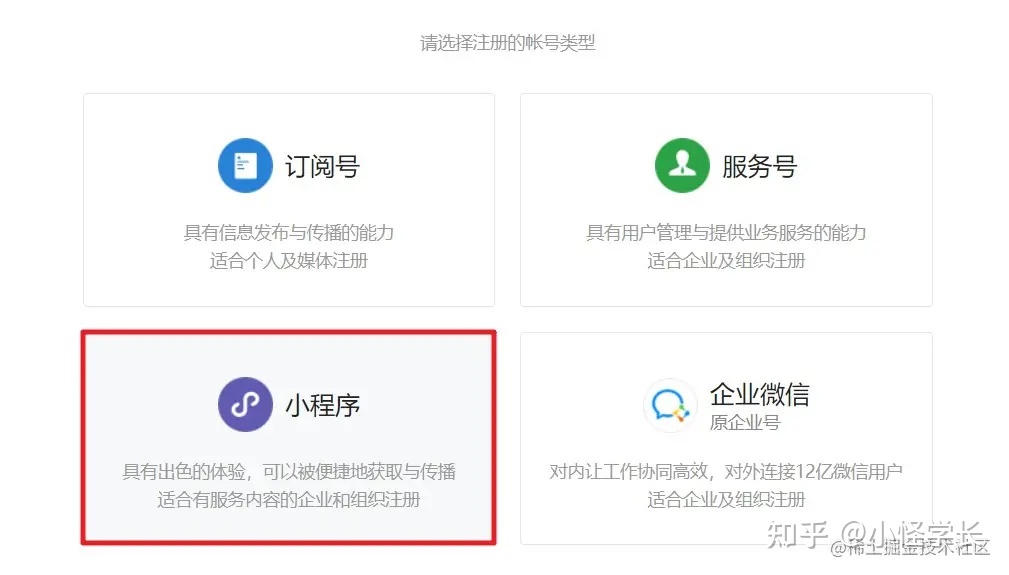
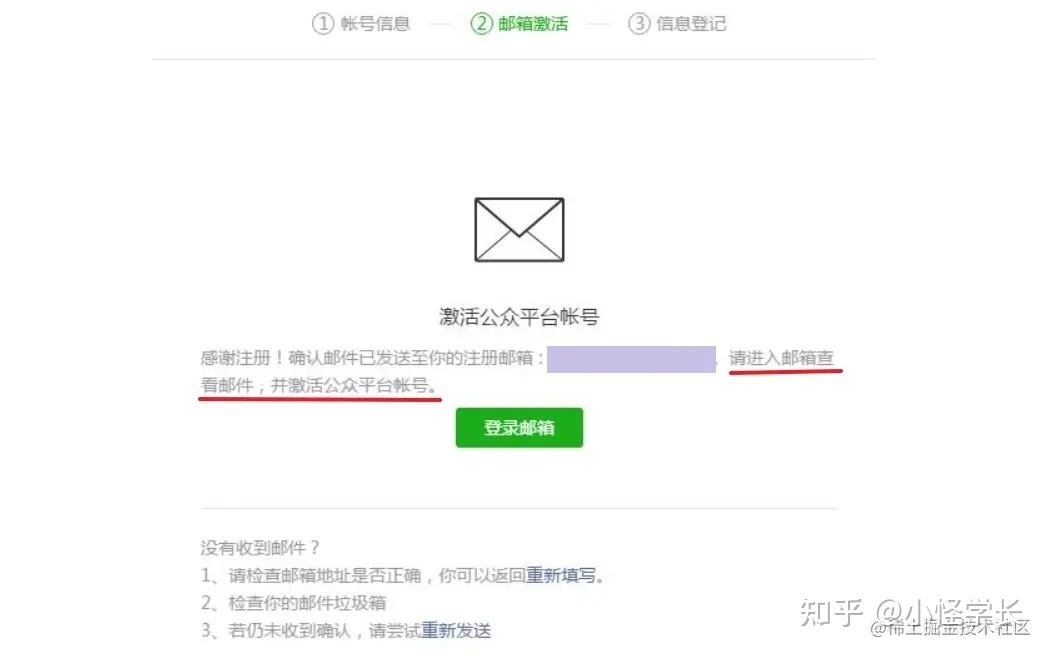
1.小法式注册流程
参考网址:微信公众平台
- 点击注册按钮
利用阅读器翻开 微信公众平台 网址,点击右上角的 "立即注册" 即可进入到小法式开辟账号的注册流程







2.获得小法式 AppID
相当于小法式在微信中的“身份证”,有了 AppID ,微信客户端才能肯定小法式“身份”,并利用微信供给的高级接口
- 用来建立小法式项目
- 挪用一些高级的接口 后端好识别身份 (例如:登录 ,付出 )

3.微信开辟者工具
- 保举下载和安装最新的稳定版 Stable Build 的微信开辟者工具
- 微信开辟者工具下载地址
- 安装方式: 下一步 --> 下一步
- 方便建立项目模板
- 方便调试与开辟
- 方便前期项目标上线


- 由于部分同学能够电脑安装了收集加速器大概翻墙工具,致使收集不稳定
- 为了避免加速器形成收集的不稳定,所以保举代理设备为 不利用任何代理




4. 小法式项目标组成
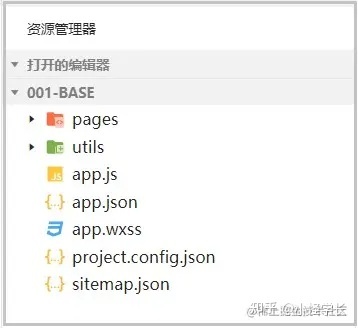
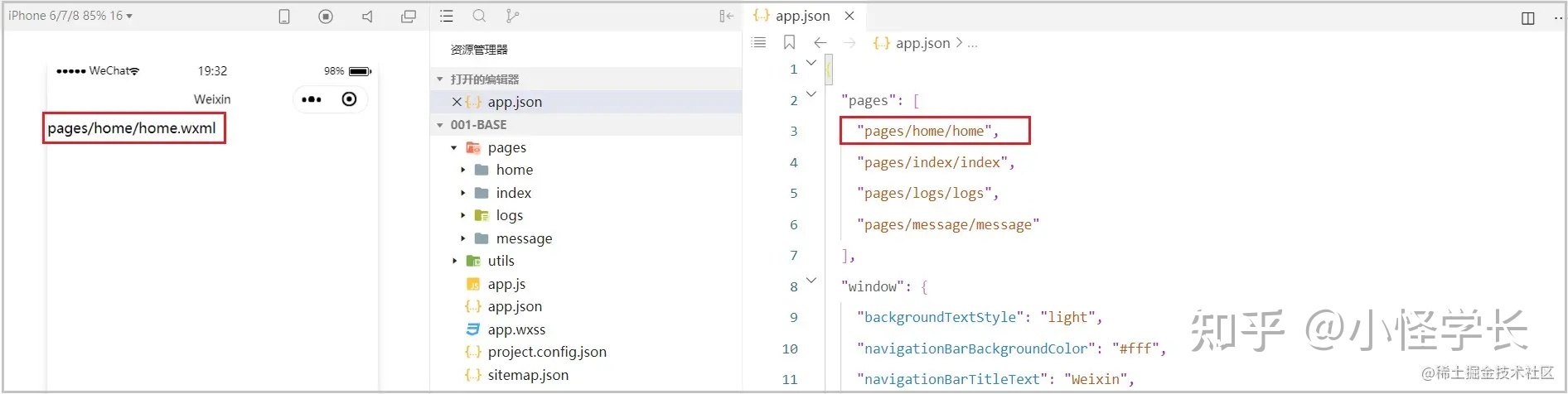
4.1 小法式目录的组成
- pages 用来寄存一切小法式的页面
- utils 用来寄存工具性质的模块(例如:格式化时候的自界说模块)
- app.js 小法式项目标进口文件 --- main.js
- app.json 小法式项目标全局设置文件
- app.wxss 小法式项目标全局款式文件
- project.config.json 项目标设置文件
- sitemap.json 用来设置小法式及其页面是够答应被微信索引 -- seo -- 搜索引擎优化

4.2 小法式页面的组成部分
- 小法式官方倡议把一切的 小法式页面,都寄存在 pages 目录中,每个页面以零丁的文件夹存在
其中,每个页面 由 4 个根基文件 组成,他们别离是:
留意这四个根基文件只在当前的页面有用
- .js 文件 -- 页面的剧本文件,寄存页面的数据、事务处置函数、生命周期等
- .json 文件 -- 当前页面的设置文件,设置页面的表面、表示等
- .wxml 文件 -- 页面的模板结构文件
- .wxss 文件 -- 当前页面的款式表文件

4.3 熟悉小法式中的四种设置文件
JSON是一种数据格式,在现实开辟进程中,JSON总是以设置文件的形式出现。小法式项目也不破例,经过度歧的 .json 设置文件,可以对小法式项目停止分歧级此外设置。小法式项目中有 4 中 json 文件,别离是:
- 项目根目录中的 app.json 设置文件
- 项目根目录中的 project.config.json 设置文件
- 项目根目录中的 sitemap.json 设置文件
- 每个页面文件夹中的 .json 设置文件

4.3.1 app.json文件
app.json是当前小法式的全局设置,包括了小法式的一切页面途径,窗口表面,界面款式,底部tab等 , Demo 项目里面的 app.json 设置内容以下:
- 全局设置文件就是指设置好今后,可以影响到每一个页面
- 一切页面途径

简单领会 下这四个设置项的感化:
- pages用来记录当前小法式一切页面的途径
- window 全局界说小法式一切页面的布景,文件色彩
- style 全局界说小法式组件所利用的款式版本
- 微信小法式是运转到微信内部的
- 款式气概和微信是分歧的
- 微信首要款式气概会发生改变,小法式也会随之发生改变
- 这时辰就发生了款式版本的概念
- sitemapLocation:用来指明 sitemap.json 的位置
- sitemap.json的感化是设置页面能否被检索
4.3.2 project.config.json 文件
project.config.json 是项目设置文件,用来记录我们对小法式开辟工具所做的本性化设置,例如:
- setting 中保存了编译相关的设置
- projectname 中保存的是项目称号
- appid 中保存的是小法式的账号 ID
留意 checkSiteMap 为 false 是封闭检索提醒

4.3.3 sitemap.json 文件
微信现已开放小法式内搜索,结果类似于 PC 网页的 SEO (搜索引擎优化),sitemap.json 用来设置小法式页面能否答应微信搜索。
当开辟者答应微信搜索时,微信会经过爬虫的形式,为小法式的页面内容建立索引。当用户的搜索关键字和页面的索引婚配成功的时辰,小法式的页面将能够展现在搜索成果中。

留意: sitemap 的索引提醒是默许开启的,如需要封闭 sitemap 的索引提醒,可在小法式项目设置文件 project.config.json 的 setting 中设置字段 checkSiteMap 为 false
4.3.4页面的 .json 设置文件
小法式中的每一个页面,可以利用 .json 文件来对本页面的窗口表面停止设置,页面中的设置项会覆盖 app.json 中的 window 中的设置项

4.4 新建小法式页面
- 在 pages 文件中右键 新建文件夹 -- home,在 home 文件夹右键 新建 home -- 输入 hoome
- 官方保举文件夹称号和页面的称号分歧,方便前期的保护
- 新建页面组件的时辰,不需要输入后缀名
- 在 app.json --> pages 中新增页面的寄存途径,小法式开辟者工具即可帮我们自动建立对应的页面文件
- 对 pages 目录下页面的删除大概新增都需要在 app.json 文件的 pages 数组中停止新增或删除

4.5 设备首页的两个方式
- 调剂 app.json --> pages 数组中页面途径的前后顺序,即可点窜项目标首页,小法式会把排在第一位的页面,看成项目首页停止衬着

- 在 app.json 中 pages 同级,设置一个新的节点 entryPagePath 节点,传入需要设备为首页的途径即可
- 终极小法式项目标首页,以 entryPagePath 节点设备的为准

4.6 小法式开辟与网页开辟有什么区分
4.6.1 WXML 的概念以及和 HTML 之间的区分
- 什么是 WXML
WXML(WeiXin Markup Language)是框架设想的一套标签说话(组件),用来构建小法式页面的结构,其感化类似于网页开辟中的 HTML
- WXML 和 HTML 的区分
- 标签称号分歧
- HTML --- div、p、span、img
- WXML --- view、text、image、navigator
- <a href=&#34;#&#34;>超链接</a>
- <navigator url=&#34;/pages/home/home&#34;></navigator>
- 数据绑定 -- 插值表达式
- 列表衬着 -- wx:for -- v-for
- 条件衬着 -- wx:if -- v-if
4.6.2 wXSS 的概念以及和 CSS 之间的区分
- WXSS (WeiXin Style Sheets)是一套款式说话,用于描写 WXML 的组件款式
- 类似于网页开辟中的 CSS
- 新增了 rpx 自顺应尺寸单元
- CSS 中需要手动停止像素单元换算,例如 rem
- WXSS 在底层支持新的尺寸单元 rpx,在分歧巨细的屏幕上小法式会自动停止换算
- 项目根目录中的 app.wxss 会感化于一切小法式页面
- 部分页面的 .wxss 款式仅对当前页面熟效
- 重点利用 class 挑选器 倡议利用 .class 类挑选器
- .class 和 #id
- element
- 并集挑选器和后代挑选器
- ::after 和 ::before 等伪类挑选器
4.6.3 小法式中 JS 文件的三大分类
一个项目仅仅供给页面的展现是不够的,在小法式中,我们经过 .js 文件来处置用户的操纵,例如:响利用户的点击、获得用户的位置等等
小法式中的 JS 文件分类三大类,别离是:
- 是全部小法式项目标进口文件,经过挪用 App() 函数 来启动全部小法式
App({ onLaunch() { // 展现当地存储才能 const logs = wx.getStorageSync(&#39;logs&#39;) || [] logs.unshift(Date.now()) wx.setStorageSync(&#39;logs&#39;, logs) // 登录 wx.login({ success: res => { // 发送 res.code 到背景调换 openId, sessionKey, unionId } }) }, globalData: { userInfo: null } }) 复制代码
- 是页面的进口文件,经过挪用 Page() 函数来建立小法式页面,并运转小法式页面
- 是普通的功用模块文件,用来封装公共的函数或属性供页面利用
5 宿主情况
5.1 领会宿主情况的概念
宿主情况指的是 法式运转所必须的依靠情况,例如:
- Android 系统和 IOS 系统是两个分歧的宿主情况
- 安卓版的微信 App 是不能在 IOS 情况下运转的。所以 Android 是安卓软件的宿主情况,离开了宿主情况的软件是没有任何意义的

5.2 小法式的宿主情况
- 小法式的宿主情况
微信是小法式的宿主情况,如图所示:

小法式借助宿主情况供给的才能,可以完成很多普通网页没法完成的功用,例如:微信扫码、微信付出、微信登录、地理定位 等等
- 通讯模子
- 运转机制
- 组件 -- “标签”
- API -- “方式”
5.3 小法式的通讯主体
小法式中通讯的主体是 衬着层 和 逻辑层,其中:
- WXML 模板和 WXSS 款式工作在衬着层
- JS 剧本工作在逻辑层

5.4 小法式的通讯模子
小法式中的通讯模子分为两个部分

5.5 运转机制
- 把小法式的代码包下载到当地
- 剖析 app.json 全局设置文件
- 履行 app.js 小法式进口文件,挪用 App() 建立小法式实例
- 衬着小法式首页
- 小法式启动完成
- 加载剖析页面的 .json 设置文件
- 加载页面的 .wxml 模板和 .wxss 款式
- 履行页面的 .js 文件,挪用 Page() 建立页面实例
- 页面衬着完成
6.小法式的组件
6.1 领会常用的组件
留意:在微信开放社区中可搜索小法式开辟中的常见题目
范例是string值时文档供给了可选值
小法式中的组件也是由宿主情况供给的,开辟者可以基于组件快速搭建出标致的页面结构,官方把小法式的组件分为了 9 大类,别离是:
① 视图容器 ② 根本内容 ③ 表单组件 ④ 导航组件 ⑤ 媒体组件 ⑥ map 舆图组件 ⑦ canvas 画布组件 ⑧ 开辟才能 ⑨ 无障碍拜候 复制代码
6.2 视图容器类组件(部分)
- view 组件
- 普通视图地区
- 类似于 HTML 中的 div ,是一个块级元素
- 常用来实现页面的结构结果
- scroll-view 组件
- 可转动的视图地区
- 常用来实现转动列表结果
- 增加 scroll-y 属性:答应纵向转动
- 其他可属性可参考文档
- swiper 和 swiper-item 组件
6.3 根本容器类组件(部分)
- text 组件
- 文本组件
- 类似于 HTML 中的 span 标签,是一个行内元素
- rich-text 组件 (v-html)
- 富文本组件
- 支持把 HTML 字符串衬着为 WXML 结构
- 富文本编辑器,天生 HTML字符串然后保存到数据中,假如 HTML 字符串需要衬着到小法式中
- 小法式不支持 HTML,就利用 rich-text 将 HTML 字符串停止剖析和衬着
<!-- 经过 rich-text 组件的 nodes 属性节点,把 HTML 字符串衬着为对应的 UI 结构--> <rich-text nodes=&#34;<h4 style=&#39;color: red&#39;>rich-text组件</h4>&#34;></rich-text> 复制代码
6.4 其他组件(部分)
- button
- 按钮组件
- 功用比 HTML 中的 button 按钮丰富
- 经过 open-type 属性可以挪用微信供给的各类功用(客服、转发、获得用户授权、获得用户信息等)
- image 组件的 mode 属性
- image 组件的 mode 属性用来指定图片的裁剪和缩放形式。
- view 组件
- 普通视图地区
- 类似于 HTML 中的 div ,是一个块级元素
- 常用来实现页面的结构结果
- scroll-view 组件
- swiper 和 swiper-item 组件
7.小法式API的3大分类
小法式中的 API 是宿主情况供给的,经过这些丰富的微信原生 API,可以方便的调起微信供给的才能,如获得用户信息,当地存储,付出功用等。小法式官方把 API 分为以下 3 大类:
- 特点:以 on 开首的 API 用来监听某个事务能否触发
- 举例:wx.onWindowResize(function callback)
wx 为小法式的顶级工具,如同window
- 特点1:以 Sync 结尾的 API 都是同步 API
- 特点2:同步 API 的履行成果,可以经过函数返回值间接获得,假如履行出错会抛出异常
- 举 例:wx.setStorageSync(&#39;key&#39;, value) 向当地存储中写入内容
- 特点:类似于 jQuery 中的 $.ajax(options) 函数,需要经过 success、fail、complete 接收挪用成果
- 举例:wx.request() 倡议收集数据请求,经过 success 回调函数接收数据
- 小法式中,大大都的 API 都是异步 API
一般一个异步的API就会有一个对应的同步API
小法式中大大都都是异步API
8.总结
- 情况纷歧样,网页-->阅读器中,小法式 -->微信内部
- API分歧,网页-->DOM,BOM,小法式-->宿主情况微信供给组件,API(方式)
- 微信开辟情况不 ,网页-->编辑器,阅读器,小法式-->账号 AppID, 微信开辟者工具,组件, API开辟。
- AppID 类似与身份证,用来标识小法式的唯一性。
- 微信会按照AppID,对小法式停止识别,识别今后给小法式供给高级API
- AppID是项目标建立和公布阶段必须的一个标识
- 项目标全局设置文件,在里面设置的工具能影响到每个页面、
- window、pages、style
- 对小法式当前页面停止设置,假如page.json和app.json 设置字段同名,page.json会覆盖app.json 中的同名字段。
- 只能对 window 这一项停止设置
- pages 数组的第一项
- entryPagePath
- 常用组件
- view ------div - scroll-view - swiper、swiper-item - text ------span - rich-text-------衬着html字符串 - image ------ img 有默许宽高 320 240 - button 复制代码
9. 微信小法式开辟与网页开辟是有区此外,别在发懵了?
分类:
前端
标签:
前端微信小法式
作者:吓死羊了
链接:入职就让开辟微信小法式,首先应当领会什么?
来历:稀土掘金
<hr/>我建了一个前端小白交换群,我会给大师分享我收集整理的各类进修材料,构造大师一路做项目练习,帮助大师婚配一位进修伙伴相互监视进修,接待加入。 |



