
匿名
发表于 2022-1-7 11:29:59
这篇带你分分钟入门小法式开辟。从熟悉小法式起头到搭建开辟情况以及代码编写,文章太长,倡议保存渐渐看。
分分钟快速入门小法式开辟一、熟悉微信小法式
(1)先领会利用若何开辟Web App(内嵌内阅读器翻开指定网页)
Native App(原生开辟,也就是利用iOS和Android代码开辟)
Hybrid App(夹杂APP开辟,写DIV+CSS+JS+PHP代码开辟)
- 微信:就是一个聊天工具(类似于QQ)
- 微信公众号:企业或小我构造治理其粉丝/用户的利用(类似于APP)
- 微信小法式:不需要下载安装即可利用的软件/利用/APP
(3)小法式和公众号的区分

(4)小法式与APP的区分

二、常识储备
【重要】HTML、CSS、JavaScript、PHP(根本)、MySQL(根本)
【主要】打仗过Angular / Vue / React之类的前段框架
【主要】领会Node、ECMAScript 2015(ES6)更好
三、搭建开辟情况
(1)安装开辟工具
下载:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html

(2)安装:傻瓜式安装>>一向下一步

(3)建立项目
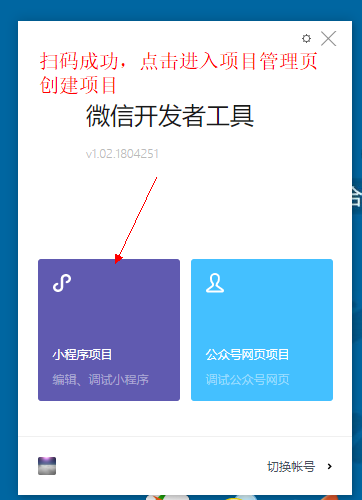
步调1:双击开辟者工具,用微信扫码登录即可

(4)建立:



(5)工具利用先容



四、目录先容
概念1:小法式项目由n个页面组成
概念2:每个页面一般由4个焦点文件,别离为逻辑代码(js)、页面结构(wxml)、页面款式(wxss)、页面设置(json)
- & 多学一招:
- & wxml实在就是写HTML代码
- & wxss实在就是写css代码

五、代码编写
1.焦点开辟思惟
步调1:显现静态页面(DIV + CSS)
步调2:数据静态化(js发送异步请求获得数据,接着遍历显现数据)
2.建立页面

3.实现步调:- a.界说路由(名词,指设备一个网址来拜候文件)
- b.建立页面(js、wxss、wxml、json)
- c.点窜wxml写结构(html)
- d.点窜wxss写款式(css)
- -------------------------

4.数据绑定
- 概 念:名词,指页面数据来历于js工具属性,而且工具属性值点窜页面同步更新
- 结果图:将上图【?】替换成【PHP学院】
5.实现步调- a.点窜js文件代码
- b.点窜wxml文件绑定数据
- ---------------

shphp.wxml- <!--pages/shphp/shphp.wxml-->
- <view>【{{title}}】</view>
- <view>当前页面:pages/shphp/shphp</view>
- <view>
- 即可报名结业
- <text>薪资不达8K不收学费</text>
- </view>
- // pages/shphp/shphp.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- title: &#34;上海PHP学院&#34;
- },
- /**
- * 生命周期函数--监听页面加载
- * 相当于window.onload
- */
- onLoad: function (options) {
-
- }
- })
结果图

- Page({
- //初始化页面数据(data工具中的一切属性能被页面拜候到)
- data: {
- title: &#39;上海PHP学院&#39;,
- uname: &#39;小泽&#39;,
- phpData: [
- { title: &#39;2018年PHP课程重磅升级&#39;, title2: &#39;不8000失业不收学费&#39; },
- { title: &#39;2018年PHP课程重磅升级&#39;, title2: &#39;不8000失业不收学费&#39; },
- { title: &#39;2018年PHP课程重磅升级&#39;, title2: &#39;不8000失业不收学费&#39; }
- ]
- },
- /**
- * 生命周期函数--监听页面加载
- * 相当于window.onload
- */
- onLoad: function (options) {
- }
- })
- a. 点窜js文件代码(间接复制上面的预备代码)
- b. 点窜wxml文件代码

shphp.js- Page({
- //初始化页面数据(data工具中的一切属性能被页面拜候到)
- data: {
- title: &#39;上海PHP学院&#39;,
- uname: &#39;波妞&#39;,
- phpData: [
- { title: &#39;2018年PHP课程重磅升级&#39;, title2: &#39;不8000失业不收学费&#39; },
- { title: &#39;2018年PHP课程重磅升级&#39;, title2: &#39;不8000失业不收学费&#39; },
- { title: &#39;2018年PHP课程重磅升级&#39;, title2: &#39;不8000失业不收学费&#39; }
- ]
- },
- /**
- * 生命周期函数--监听页面加载
- * 相当于window.onload
- */
- onLoad: function (options) {
- }
- })
- <!--pages/shphp/shphp.wxml-->
- <view>【{{title}}】</view>
- <view>当前页面:pages/shphp/shphp</view>
- <view>
- 即可报名结业
- <text>薪资不达8K不收学费</text>
- </view>
- <view wx:if=&#34;{{uname == &#39;波妞&#39;}}&#34;> 爱妃,寡人顿时就到 </view>
- <view wx:elif=&#34;{{uname == &#39;小泽&#39;}}&#34;> 赶紧洗白白 </view>
- <view wx:elif=&#34;{{uname == &#39;仓仓&#39;}}&#34;> 仓仓 </view>
- <view wx:else> 爱卿退下 </view>
- <view wx:for=&#34;{{phpData}}&#34;>
- {{index}}: {{item.title}}
- </view>

pages 声明小法式项目由哪些页面组成(注:默许加载第一个)- &#34;pages&#34;:[
- &#34;pages/joke/joke&#34;, //笑话
- &#34;pages/picture/picture&#34;, //趣图
- &#34;pages/shphp/shphp&#34;, //上海PHP学院
- &#34;pages/index/index&#34;, //小法式Demo页
- &#34;pages/logs/logs&#34; //小法式Demo页
- ],
- &#34;window&#34;:{
- &#34;navigationBarBackgroundColor&#34;: &#34;#268dcd&#34;, //导航栏布景
- &#34;navigationBarTitleText&#34;: &#34;无聊笑话&#34;, //导航栏题目
- &#34;navigationBarTextStyle&#34;: &#34;white&#34;, //导航栏题目色彩
- &#34;enablePullDownRefresh&#34;: true, //能否答应下拉革新
- &#34;backgroundTextStyle&#34;: &#34;light&#34; //下拉框款式
- },
- &#34;tabBar&#34;: {
- &#34;color&#34;: &#34;#000000&#34;, //底部菜单笔墨色彩
- &#34;selectedColor&#34;: &#34;#268dcd&#34;, //底部菜单笔墨选中色彩
- &#34;backgroundColor&#34;: &#34;#ffffff&#34;, //底部菜单布景色彩
- &#34;borderStyle&#34;: &#34;white&#34;, //底部菜单边框色彩
- &#34;list&#34;: [ //菜单个数(最少两个生效)
- {
- &#34;text&#34;: &#34;笑话&#34;,
- &#34;pagePath&#34;: &#34;pages/joke/joke&#34;,
- &#34;iconPath&#34;: &#34;image/ic_joke_gray.png&#34;, //默许图标
- &#34;selectedIconPath&#34;: &#34;image/ic_joke_blue.png&#34; //选中图片
- }
- ....
- }
(1)结果图

(2)页面结构
将静态资本放到项目中

笑话页面

实现:
- a. 界说路由
- b. 建立目录和对应文件
- c. 点窜wxml文件,声明页面结构
- d. 点窜wxss文件,声明页面款式

app.wxss- /**app.wxss**/
- .container {
- height: 100%;
- display: flex;
- flex-direction: column;
- align-items: center;
- justify-content: space-between;
- padding: 200rpx 0;
- box-sizing: border-box;
- }
- .joke {
- margin: 10px;
- padding: 10px;
- border-radius: 5px;
- border-top: 1px solid #DEDEDE;
- border-left: 1px solid #DEDEDE;
- box-shadow: 2px 2px 2px #C7C7C7;
- }
- <!--pages/joke/joke.wxml-->
- <view class=&#34;joke&#34;>
- <view>笑话1</view>
- <view>2018-8-8</view>
- </view>
- <view class=&#34;joke&#34;>
- <view>笑话1</view>
- <view>2018-8-8</view>
- </view>

实现方式:
- a. 界说路由
- b. 建立目录和对应文件
- c. 点窜wxml文件,声明页面结构
- d. 点窜wxss文件,声明页面款式

底部菜单:

实现:

- {
- &#34;pages&#34;: [
- &#34;pages/picture/picture&#34;,
- &#34;pages/joke/joke&#34;,
- &#34;pages/shphp/shphp&#34;,
- &#34;pages/index/index&#34;,
- &#34;pages/logs/logs&#34;
- ],
- &#34;window&#34;: {
- &#34;navigationBarBackgroundColor&#34;: &#34;#268dcd&#34;,
- &#34;navigationBarTitleText&#34;: &#34;无聊笑话&#34;,
- &#34;navigationBarTextStyle&#34;: &#34;white&#34;,
- &#34;enablePullDownRefresh&#34;: true,
- &#34;backgroundTextStyle&#34;: &#34;light&#34;
- },
- &#34;tabBar&#34;: {
- &#34;color&#34;: &#34;#000000&#34;,
- &#34;selectedColor&#34;: &#34;#268dcd&#34;,
- &#34;backgroundColor&#34;: &#34;#ffffff&#34;,
- &#34;borderStyle&#34;: &#34;white&#34;,
- &#34;list&#34;: [
- {
- &#34;text&#34;: &#34;笑话&#34;,
- &#34;pagePath&#34;: &#34;pages/joke/joke&#34;,
- &#34;iconPath&#34;: &#34;image/ic_joke_gray.png&#34;,
- &#34;selectedIconPath&#34;: &#34;image/ic_joke_blue.png&#34;
- },
- {
- &#34;text&#34;: &#34;趣图&#34;,
- &#34;pagePath&#34;: &#34;pages/picture/picture&#34;,
- &#34;iconPath&#34;: &#34;image/ic_gif_gray.png&#34;,
- &#34;selectedIconPath&#34;: &#34;image/ic_gif_blue.png&#34;
- }
- ]
- }
- }
接口:https://v.juhe.cn/joke/content/text.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=2
https://v.juhe.cn/joke/img/list.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=2&sort=asc&time=1418745237

a. 点窜js
b. 点窜页面

joke.js- // pages/picture/picture.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- jokeList: [
- { content: &#39;笑话1&#39;, updatetime: &#39;2018-8-8&#39; },
- { content: &#39;笑话1&#39;, updatetime: &#39;2018-8-8&#39; },
- { content: &#39;笑话1&#39;, updatetime: &#39;2018-8-8&#39; }
- ]
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- var thatObj = this;
- wx.request({
- url: &#39;https://v.juhe.cn/joke/content/text.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=10&#39;,
- success: function (res) {
- console.log(res.data.result.data)
- thatObj.setData({
- jokeList: res.data.result.data
- });
- }
- })
- },
- })
- <!--pages/joke/joke.wxml-->
- <view class=&#34;joke&#34; wx:for=&#34;{{jokeList}}&#34;>
- <view> {{item.content}}</view>
- <view>{{item.updatetime}}</view>
- </view>

a.点窜js
b.点窜页面

picture.js- // pages/picture/picture.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- jokeList: [
- { content: &#39;笑话1&#39;, updatetime: &#39;2018-8-8&#39;, url: &#39;&#39; },
- { content: &#39;笑话1&#39;, updatetime: &#39;2018-8-8&#39;, url: &#39;&#39; },
- { content: &#39;笑话1&#39;, updatetime: &#39;2018-8-8&#39;, url: &#39;&#39; }
- ]
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- var thatObj = this;
- wx.request({
- url: &#39;https://v.juhe.cn/joke/img/list.php?key=2ca3e19979fadf2279ac6a036669f5ad&page=1&pagesize=10&sort=asc&time=1418745237 &#39;, //仅为示例,并非实在的接口地址
- success: function (res) {
- //console.log(res.data.result.data)
- thatObj.setData({
- jokeList: res.data.result.data
- });
- }
- })
- },
- })
- <!--pages/picture/picture.wxml-->
- <view class=&#34;joke&#34; wx:for=&#34;{{jokeList}}&#34;>
- <view> {{item.conotent}}</view>
- <view>
- <image src=&#34;{{item.url}}&#34;></image>
- </view>
- <view>{{item.updatetime}}</view>
- </view>
|
|
