








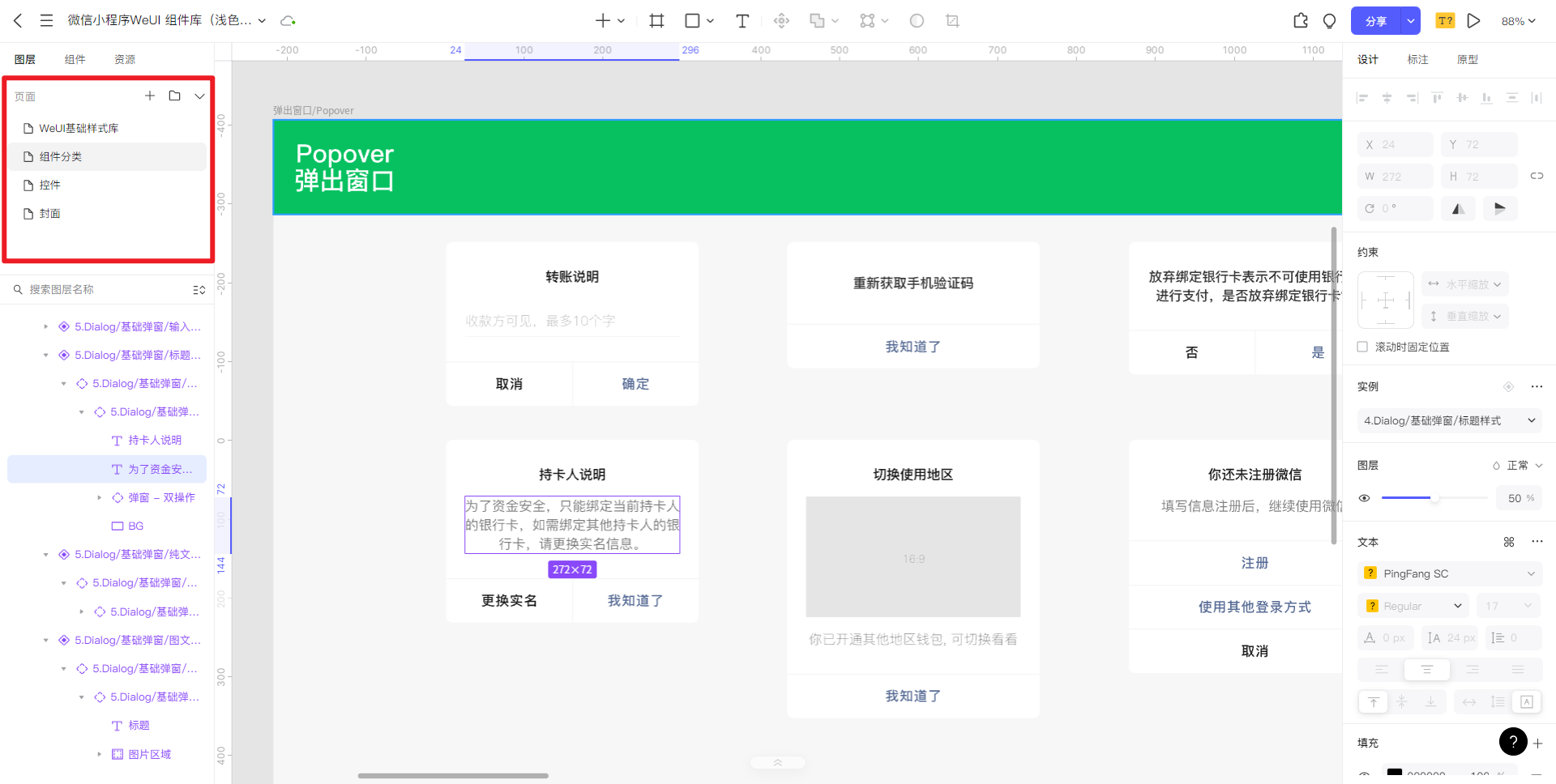
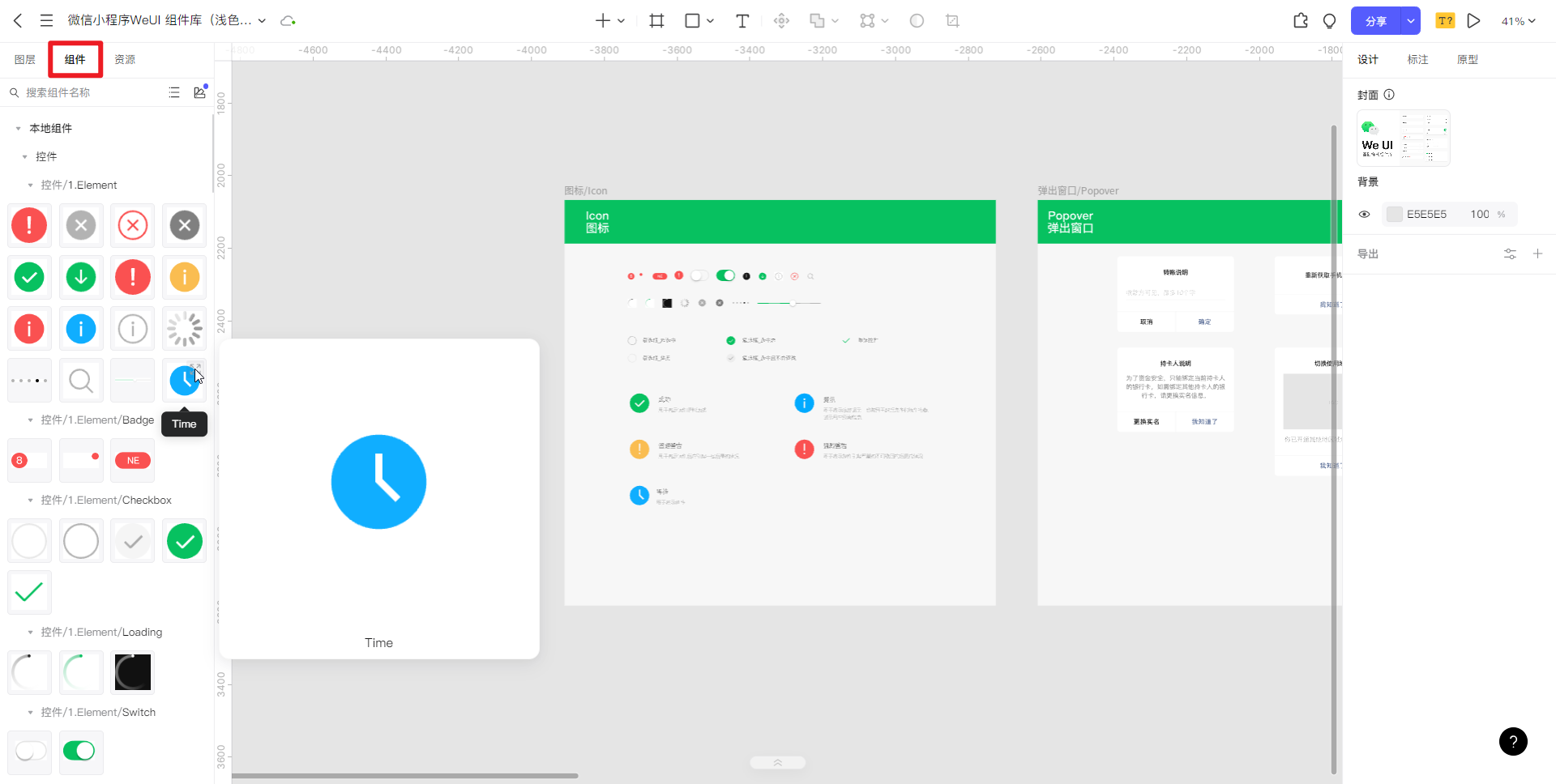
https://weui.io/

Github:https://github.com/Meituan-Dianping/mpvue
官网: http://mpvue.com/

Github地址:
https://github.com/Tencent/wepy
官网地址:
https://tencent.github.io/wepy

地址:https://developers.weixin.qq.com/miniprogram/dev/framework/MINA.html
Tina.js 开源框架地址: https://github.com/tinajs/tina
地址: https://github.com/wdfe/weweb
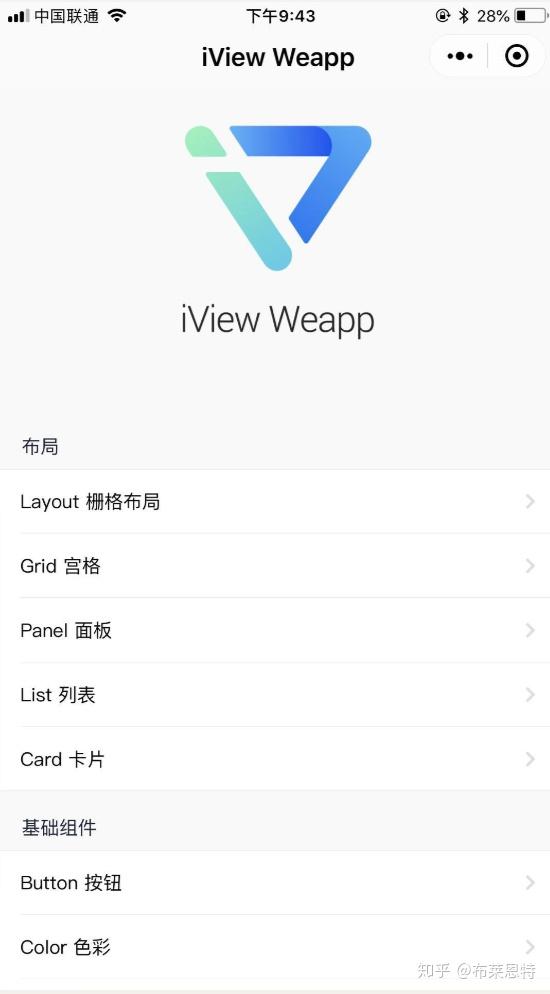
https://weapp.iviewui.com/
https://cnodejs.org/topic/589d625a5c8036f7019e7a4a

| 欢迎光临 云裂变营销网 (https://www.yunliebian.com/yingxiao/) | Powered by Discuz! X3.4 |